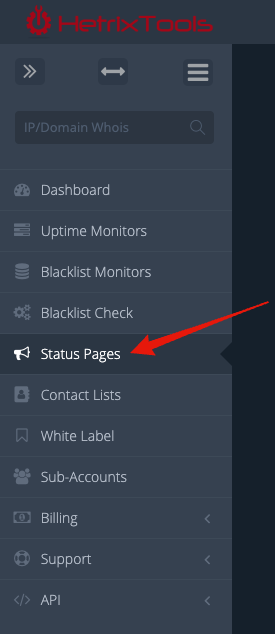
Start by accessing the Status Pages dashboard from your client area.

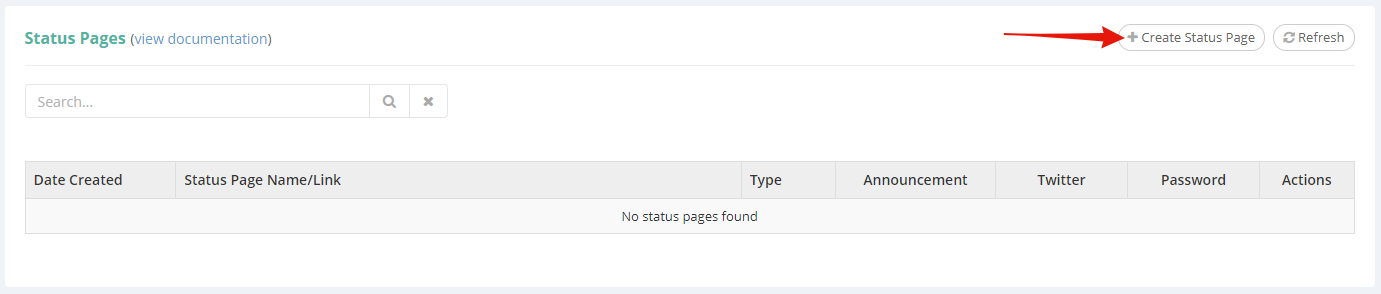
Click the “Create Status Page” button.

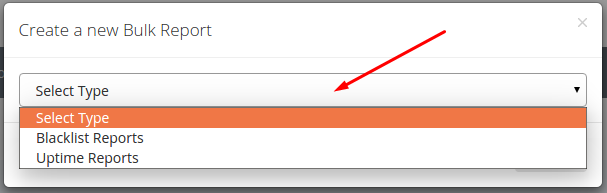
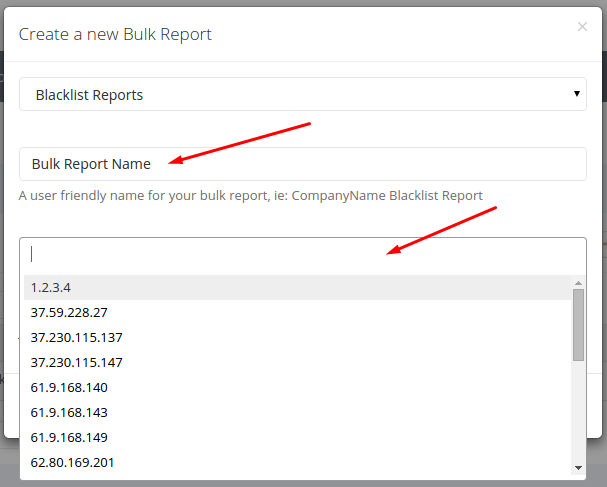
In the pop-up, be sure to select the type of monitors you wish to include on your Status Page.

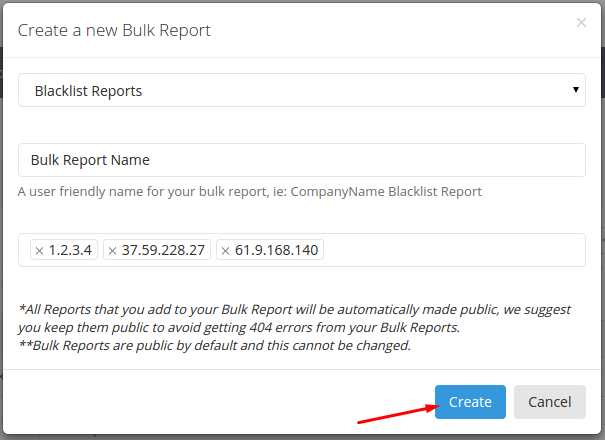
Give a friendly name to your Status Page and select all of the monitors you wish to include from the drop-down.

When done, just click the “Create” button.

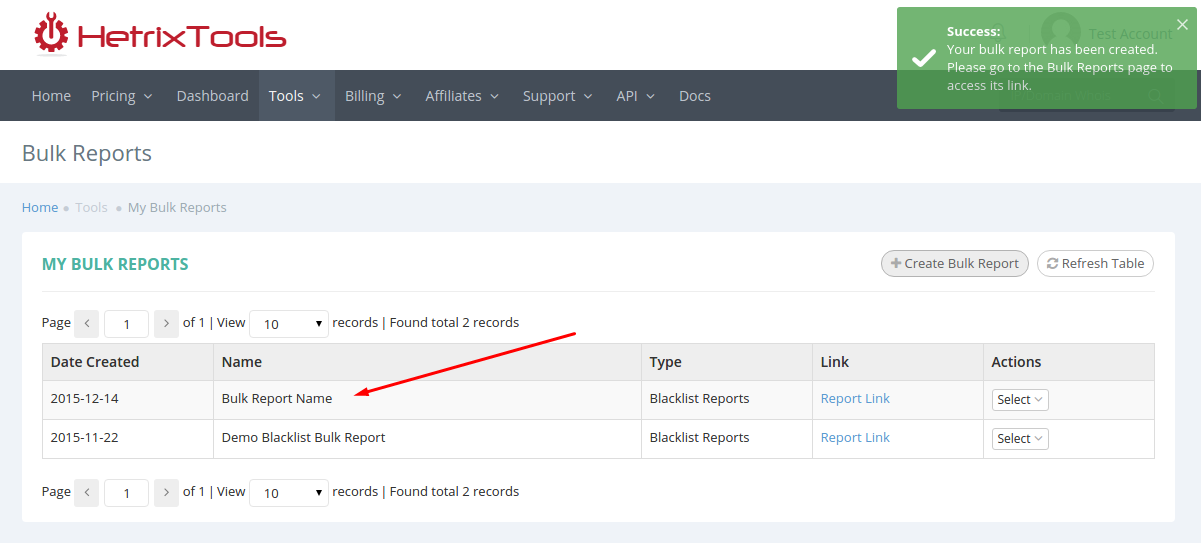
Your Status Page has now been created.